CSS clip-path rect() shape function implemented incorrectly · Issue #3060 · NativeScript/NativeScript · GitHub

15 Handy Bookmarks to Help You With Front-end Web Development | by Tarise Singletary | Level Up Coding

7 Awesome CSS Hacks That Every Web Developer Should Know | by Nitin Sharma | JavaScript in Plain English

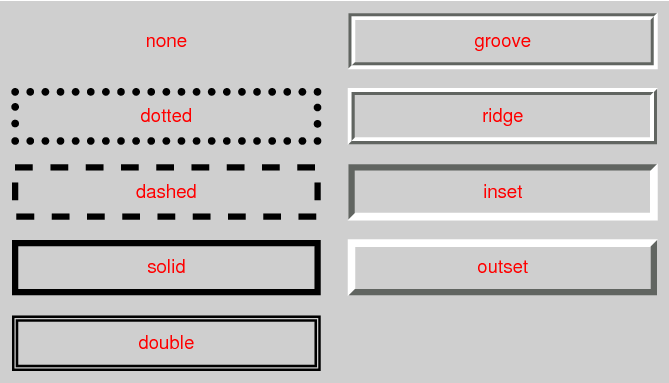
Learning Guide: 7.4.2: What's new in CSS3 (selectors, background, border, transform): Position Selectors